Was sind die Webdesign-Trends für 2024? Die meisten der heurigen Trends sind Fortführungen bereits existierender Strömungen, sie sind daher mehr Abwandlung als Neuigkeit.
1. Minimalismus
Allem voran ist auch heuer wieder grafischer Minimalismus gefragt, ein Trend, der in die Gestaltung an sich eingegriffen hat; auch in anderen Bereichen des Grafik-Designs wie zB Print ist dieser Tend zu beobachten (siehe Verpackungen im Supermarkt, die eine immer einfachere Sprache sprechen). Dieses Phänomen lässt sich ganz einfach durch die Flut visueller Signale erklären, denen wir in unserem Alltag ausgesetzt sind – durch die Verwendung von mobilen Endgeräten noch um ein Vielfaches verstärkt.
Grafischer Minimalismus versucht, hier als Regulativ einzugreifen und die visuellen Komponenten auf ein absolutes Minimum zu reduzieren – auf den Kern der Aussagen, die getroffen werden sollen. Allgemein gesprochen ist Minimalismus mehr als ein Trend, es ist nunmehr zu einem notwendigen Vehikel geworden, um den visuellen Datenstrom zu bewältigen.
Was sich ändert ist die Ausformung, was und wie reduziert wird. Auch heuer wieder ist der Verzicht auf verzierende Elemente zu beobachten, was grafisch zu einer mehr und mehr nivellierten visuellen Sprache führt.


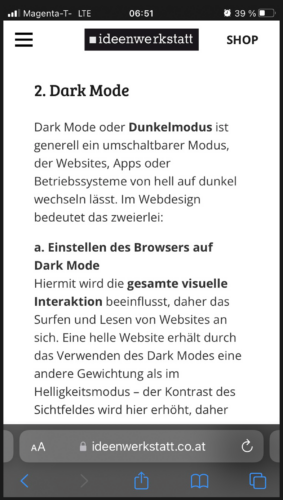
2. Dark Mode
Dark Mode oder Dunkelmodus ist generell ein umschaltbarer Modus, der Websites, Apps oder Betriebssysteme von hell auf dunkel wechseln lässt. Im Webdesign bedeutet das zweierlei:
a. Einstellen des Browsers auf Dark Mode
Hiermit wird die gesamte visuelle Interaktion beeinflusst, daher das Surfen und Lesen von Websites an sich. Eine helle Website erhält durch das Verwenden des Dark Modes eine andere Gewichtung als im Helligkeitsmodus – der Kontrast des Sichtfeldes wird hier erhöht, daher helle Website auf dunklem Untergrund. Rein visuell betrachtet ist dies von Vorteil, da stärkerer Kontrast auch stärkere Aufmerksamkeit bedeutet.
b. Einstellen einer Website auf Dark Mode
Damit wird die programmierte Fähigkeit einer Website bezeichnet, die gesamte Site auf Dunkelmodus zu schalten. Da dies programmiert werden muss, entsteht dadurch ein technischer Mehraufwand, der sich dann auch in höheren Kosten widerspiegelt.
3. Einbinden von KI
Das Einbinden von KI (Künstliche Intelligenz) bezeichnet mehr die Art, wie wir im Internet suchen. Neben der traditionellen Suchmaschine Google etablieren sich nun die KI-gesteuerte Plattformen, allen voran ChatGPT, als Werkzeuge für das Durchsuchen des Webs.
Google und ChatGPT sind beide Suchmaschinen, haben jedoch unterschiedliche Funktionen. Google ist eine Suchmaschine, die Ergebnisse auf Basis von Keywords liefert. ChatGPT hingegen ist ein KI-gesteuerter Chatbot, der via seiner Sprachprogrammierung sogar Unterhaltungen führen und Fragen beantworten kann. Google hat als Reaktion darauf Google Gemini veröffentlicht, ein ebenfalls KI-gesteuerter Chatbot.

4. Überlappung von Text und Bildern
Das Überlappen von Texten und Bildern erlaubt visuelle Eigenständigkeit trotz Minimalismus. Die Anzahl der Elemente wird auch hier wieder auf ein Minimum reduziert, sie dürfen sich aber hier überlappen – was der Komposition mehr Selbstständigkeit verleihen kann.
Hier ist aber grafische Finesse und Können gefragt, um diesem Überlappen auch eine bewusst gesetzte visuelle Sprache zuzuordnen – daher die Überlappung nicht zufällig und nicht als „grafischen Fehler“ wirken zu lassen.
Im Printbereich ist dieses Überlappen seit jeher eine grafische Option und wird vor allen im Kunst- und Kultursektor eingesetzt (um eben dem Ganzen eine größere visuelle Selbstständigkeit zu geben).

5. Farbverläufe
Auch dieses Stilmittel soll innerhalb des Minimalismus für Abwechslung sorgen. Ein Farbverlauf ist eine Änderung von einer Farbe zu einer anderen Farbe, einem anderen Farbton, einer anderen Farbsättigung oder Farbhelligkeit.
Farbverläufe werden von gutem Grafik-Design seit jeher eher selten und wenn, dann nur punktuell eingesetzt – im Webdesign bieten Farbverläufe eine willkommene Abwechslung, wurden sie doch bis jetzt nur untergeordnet verwendet. Farbverläufe dienen dazu, das mittlerweile allseits verwendete Flat Design zu durchbrechen und einer ansonsten flachen Webseite mehr Textur, Tiefe und Spannung zu verleihen.

6. Mobile First
Das ist der Trend, dass Webseiten vor allem auf mobilen Endgeräten (allem voran auf Smartphones) optimal angezeigt werden sollen. Diese Aufgabe hat einiges an Konsequenzen zur Folge: der auf einem Smartphone naturgemäß kleine Raum muss mit schnell erkennbaren Inhalten gefüllt werden, um beim Surfen via Smartphone trotz Datenflut Ergebnisse zu liefern. Der einfachste Weg ist die Verwendung von bereits gelernten Elementen, wie den allseits gelernten Mehr Erfahren oder dem Download-Button – beide sind Website-übergreifend ähnlich gestaltet.
Hier tritt das Phänomen bzw. die Gefahr zutage, dass Websits von Unternehmen (kombiniert mit dem User-Interface des Smartphones) zu einer indifferenten GUI (Graphical User Interface) zusammenwachsen, die dann die notwendige Markendifferenzierung unmöglich macht – die Seiten sehen dann alle ähnlich aus. Man sieht dies jetzt schon beim direkten Vergleich von Websites wie VW oder Apple, die grafisch gar nicht mehr soweit auseinanderliegen (auf der Desktop-Seite ist die Sachlage dann wieder anders, da mehr Platz für Gestaltung vorhanden).
Fazit: Der Mobile First-Trend bleibt uns auch heuer wieder erhalten, es bedarf aber einiges an grafischer Finesse, hier im Rahmen der Markendifferenzierung zu punkten – mehr denn je sind Kreativität und praktisches Wissen in Sachen Webdesign gefragt.


7. Weitere Trends
Weitere Trends im Webdesign wären Sprachsteuerung, Mikrointeraktionen (daher Interaktionen an der Mensch-Maschine-Schnittstelle, wie zB einen Wecker ausschalten) sowie handgezeichnete Illustrationen. Generell gesprochen reflektieren die sich hier auch die allgemeinen Grafik-Design-Tends, die für 2024 angesagt sind – daher Trends, die wir auch im Bereich Print beobachten können.
Fazit
Die Trends im Webdesign spiegeln einerseits technische Fortschritte wider (zB Einsatz von KI, wie er erst möglich ist) als auch visuell-ästhetische Aspekte, die sich dann in der gestalterischen Arbeit niederschlagen. Beide Aspekte sind zumeist direkt verschränkt; technische Neuerungen (wie das Parallax-Scroling beispielsweise) ermöglichen neue Formen der Gestaltung. So bleibt es spannend, welche Neuerungen auch heuer wieder die Arbeit des Webdesigners beeinflussen werden.