Schrift als visuelles Phänomen
Ziel dieses Blogbeitrages ist es, einen schnellen Überblick über Wesen und Inhalt der Typografie zu liefern – daher darüber, wie Grafik-Design mit Text und Schrift im Allgemeinen arbeitet und nach welchen Parametern geschriebene Information hier funktioniert. Das Wissen um diese Parameter ist für ein grundsätzlicheres und vertieftes Verständnis unserer visuellen Welt unabdingbar, und es wird Ihnen helfen, Informationen besser zuzuordnen.
Im Rahmen dieses Blogbeitrags werden Text und Schrift in ihrem typografischen Wesen verstanden und behandelt. Typografie bedeutet hier die Gestaltung von Inhalten mit Lettern (= Typen).

Arbeit mit Text & Schriften
Grafik-Design darf auf eine wahre Armada an Schriftarten (und damit Stilen) sowie Schriftgattung zurückgreifen. Grafik-Design muss sich diese Sonderstellung erlauben, um den Anforderungen zu entsprechen, die an dieses Medium gestellt werden – daher Typografie als Primärelement.
Was den Einsatz von Schrift betrifft, gibt es keine starren Regeln; generell gesprochen sollten Schriftstil und Schriftschnitt aber immer einen Zweck verfolgen, also als eigene grafische Kompomente das Gezeigte unterstützen.
Grafik-Design wird dabei immer versuchen, der Komponente Schrift so viel Informationen wie möglich zuzuordnen, daher in die Stilistik der Schrift an sich ein Maximum an Metainformationen packen (Beispiel: architektonisch-futuristische Schrift für ein Technologieunternehmen). Grafik-Design aktiviert in diesem Schritt das „allgemein gelernte Sehen“, daher die Informationen, die im Allgemeinbewusstsein mit einem bestimmten Aussehen verknüpft sind. Grafik-Design ist dabei kein Trittbrettfahrer, sondern verwendet diesen Kanal gezielt, um das Maß an Informationen so dicht und gleichzeitig so eindeutig wie möglich zu halten (Beispiel: organisch-leichte Schrift bei Lebensmittelprodukten).
Eine wichtige Unterscheidung für den Einstieg ist die Unterteilung in Schriftfamilie und Schriftstil (mehr dazu in diesem beiden Blogbeiträgen). Schriftfamilie bezeichnet immer eine bestimmte Schrifttype (zB Arial) mit all ihren Schnitten (dh Regular, Bold etc), während Schriftstil die Zugehörigkeit dieser Schrift (dh der Arial) zu einer der größeren Schriftklasse bezeichnet (in unserem Fall Zugehörigkeit der Arial zu den Sans Serif-Schriften, mehr dazu in diesem Blogbeitrag).



Primäre Kriterien der Schriftverwendung
a. Schriftarten & Schriftgattung:
Als Schriftart bzw. Schrifttyp bezeichnet man in der Typografie eine grafisch gestaltete Satzschrift, während eine Schriftgattung eine Gruppe von Schriftarten mit ähnlichen Kriterien in eine größere Gruppe zusammenfasst (Schriftgattung als übergeordneter Begriff)
b. Schriftgröße:
Die Größe der Buchstaben, gemessen in Punkt (Druck) oder Pixel (Web-Anwendungen). Sie hat ursächlichen Einfluss auf die Lesbarkeit und visuelle Hierarchie eines Textes.
c. Zeilenabstand:
Der Abstand zwischen den zwei Textzeilen, der ebenso die Lesbarkeit und das Erscheinungsbild des Textes beeinflusst.
d. Textausrichtung:
Die Positionierung des Textes in der Gestaltung, einschließlich linksbündiger, rechtsbündiger, zentrierter Texte sowie Blocksatz.
Der Abstand zwischen den einzelnen Buchstaben (Zeichenabstand) oder Wörtern (Wortabstand); beeinflusst die Lesbarkeit des Textes (bei zb zu wenig Abstand, zuviel Abstand)
f. Typografische Hierarchie:
Die Anwendung von verschiedenen Schriftstilen, -größen und -farben, um visuelle Hierarchien im Text vorzunehmen bzw. Informationen hervorzuheben. Der Einsatz von Überschriften & Textblöcken als gestalterische Elemene kommt hier zum Tragen.
Mikrotypografie
Mikrotypografie bezeichnet die Feinheiten und Details der Typografie, um die Lesbarkeit, Ästhetik und Lesefluss im kleineren Maßstab zu verbessern. Im Gegensatz zur Makrotypografie, die sich mit der Gesamtgestaltung eines Textwerks befasst, konzentriert sich die Mikrotypografie auf die Gestaltung einzelner Buchstaben, Zeichen und Wörter innerhalb eines Textes.
Die Mikrotypografie oder Detailtypografie umfasst daher
- die Gestaltung und Auswahl der Schriftart
- ansprechende Laufweite und Spationierung (das sind die Abstände zwischen Buchstaben und Zeichen), passende Wortabstände
- das korrekte Setzen von Satzzeichen (Orthotypografie)
Ziel der Mikrotypografie ist es, ein ansprechendes und zugleich gut lesbares Schriftbild zu erzeugen; hier kommt es auf den Zweck des publizierten Textes an, wie dies dann im Konkreten aussieht. In Massenmedien (wie Tageszeitungen oder Magazinen) wird vor allem auf die leichte Lesbarkeit geachtet.
Makrotypografie
Makrotypografie bezieht die gesamte Komposition und Struktur eines Textes oder Dokuments mit ein, sie beschäftigt sich daher mit dem Layout der Gesamtgestaltung.
Zum Bereich der Makrotypografie gehören daher unter anderem
- Seitenformat
- Satzspiegel
- Gliederung der Seite und des Textes
- Platzierung von Bildern und anderen Elementen im Text
- Mengenverhältnis von Schrift zu Bildern
- Schriftgröße und Zeilenabstand
- Hervorhebung von Text
Ziel ist hier eine möglichst harmonische Aufteilung – eine Seite darf weder überladen noch zu leer wirken.
Umgang mit Schrift in der Praxis
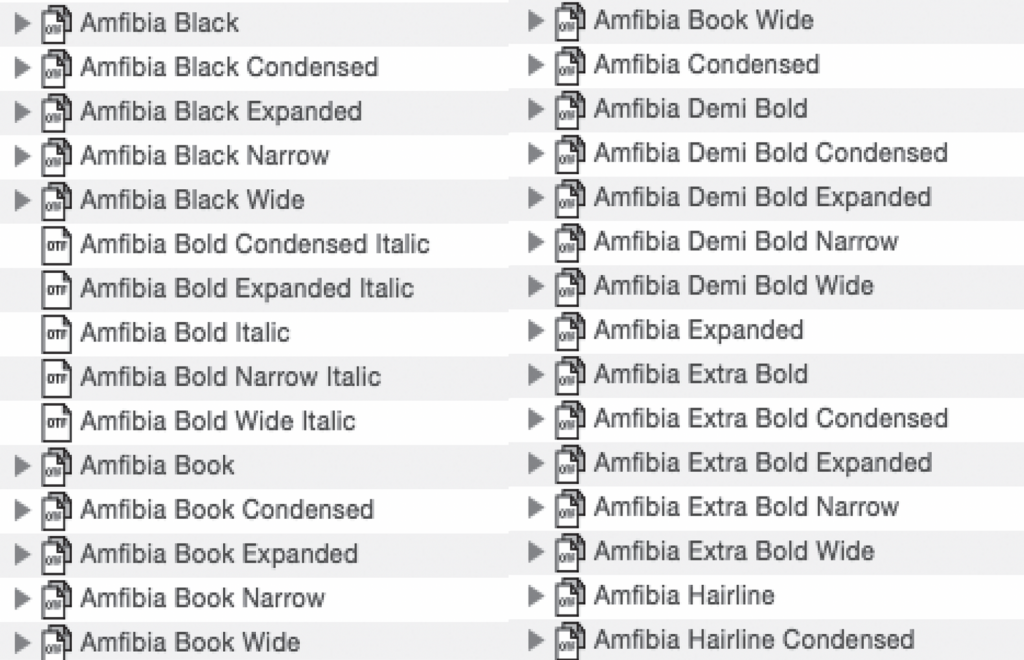
In der Praxis ist jeder Gestalter mit einer Flut von Schriften konfrontiert, die sich auf seiner Festplatte ansammeln: teils noch von der Ausbildung stammend, teils von Kunden, teils als Bestandteile von neu gekaufen Grafikpaketen. Auch tendieren die neueren Schriften zu einer extensiven Auswahl an Schriftschnitten, siehe Bild rechts.
Hier hilft nur das Sortieren der Schriftsätze in einer eigenen Software-Anwendung, in meinem Fall mithilfe des (Industriestandards) Font Explorer X, der gleich einer Bilddatenbank ein detailliertes Erfassen und Zuordnen der Schriften erlaubt.
Fazit
Schriften sind Teil des Rückgrats, das Grafik-Design ausmacht und es trägt; ihre Verwendung bedarf einiges an Übung und Wissen, um ihnen den richtigen Platz in der Gesamtkomposition zuzuordnen.
Grafik-Design ist hier (auch im Rahmen dieser Blogs) stets mehr als nur Schrift, es besteht auch aus den notwendigen weiteren Elementen wie Flächen, Linien, Bildern etc, um das tatsächliche Optimum aus dem vorhandenen Platz herauszuholen und die visuelle Aussage so kompakt und eindeutig wie möglich zu halten. Hier kommen dann weitere Elemente (wie die Komposition an sich, die Verwendung von Form und Farbe etc) zum Tragen.