Was ist Responsive Webdesign
Unter Responsive Webdesign wird die Fähigkeit einer Website versanden, auf verschiedenen Endgeräten optimal dargestellt zu werden. Der Begriff Responsive Webdesign bedeutet im übertragenen Sinne „reagierendes Webdesign“. Inhalts- und Navigationselemente sowie auch der strukturelle Aufbau einer Website passen sich der Bildschirmauflösung des mobilen Endgeräts an – es reagiert auf und korrespondiert mit der Auflösung des mobilen Endgeräts.

Zeitliche Entwicklung
Von Zeitablauf her trat Responsive Webdesign dann in Erscheinung, als es mobilen Endgeräten mehr und mehr möglich wurde, im Internet zu surfen. In der Anfangszeit des mobilen Internets war es von untergeordneter Bedeutung, wie die Website am Smartphone dargestellt wurde; man ging davon aus, dass das Surfen per se auf einem Desktoprechner erfolgte – diese Übergangszeit (beginnend per 2007 mit der Einführung des iPhones) dauerte mehrere Jahre, bis die Smartphones derart verbreitet waren, dass der Darstellung auf mobilen Endgeräten Rechnung getragen werden musste.
Vor dem Aufkommen des mobilen Internets war das Feld der internetfähigen Endgeräte weitestgehend einheitlich – dementsprechend einheitlich auch die Bildschirmauflösungen, denen Rechnung getragen werden musste. Als Endgeräte kamen nur Desktop- oder Laptop-Rechner in Frage, die zudem allesamt via Tastatur und Maus bzw. via Trackpad zu steuern waren; die Bildschirmgrößen betrugen zumeist 1080 x 1920 Pixel.
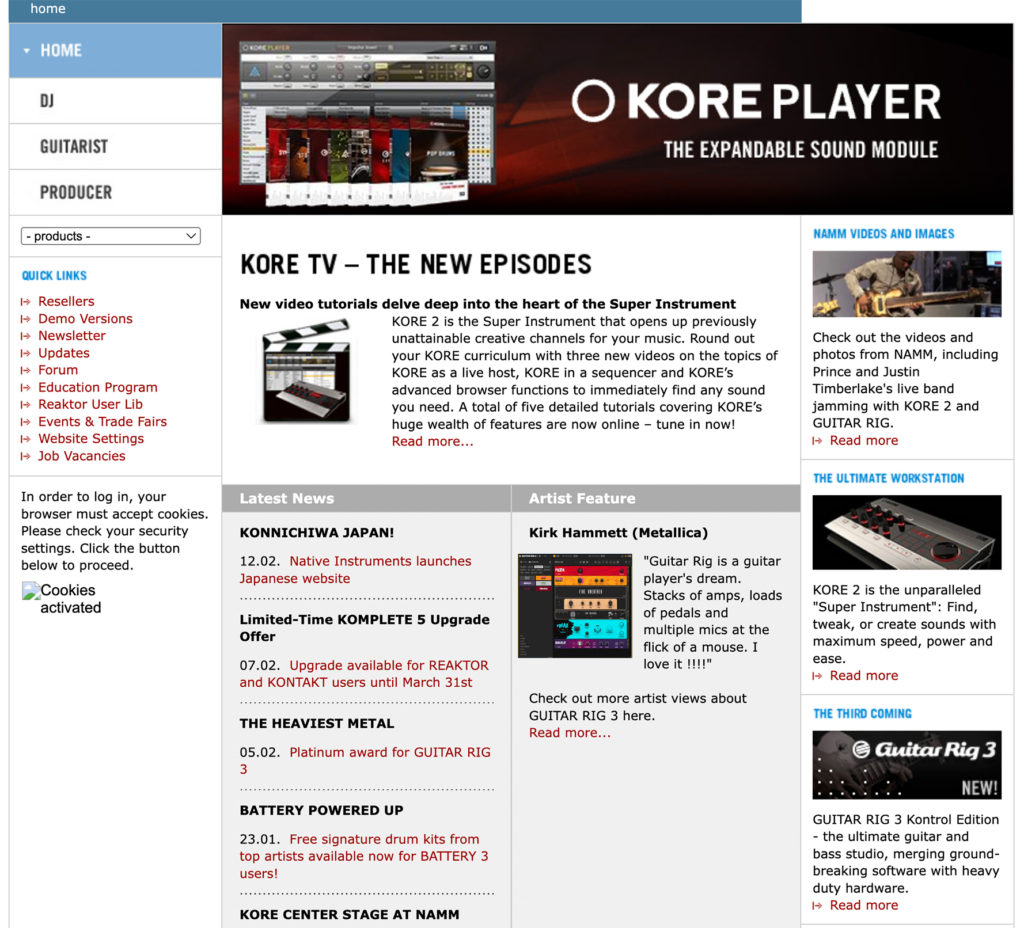
Für den Grafik-Designer bedeutete das, dass er mit fixen Größen und gleichbleibenden Pixelmaßen arbeiten konnte; Grafik-Designer aus dem Printbereich (so wie ich) hatten es hier nur mit einem anderen Medium (dem Internet) zu tun; die Arbeit an sich war der für Druckerzeugnisse ähnlich (fixes Format, fixe Proportion). Aus dieser Periode stammen auch jene Websites, die mit fix positionierten grafischen Verzierungen und Nachbauten physikalischer Elemente arbeiten (siehe Seite rechts)
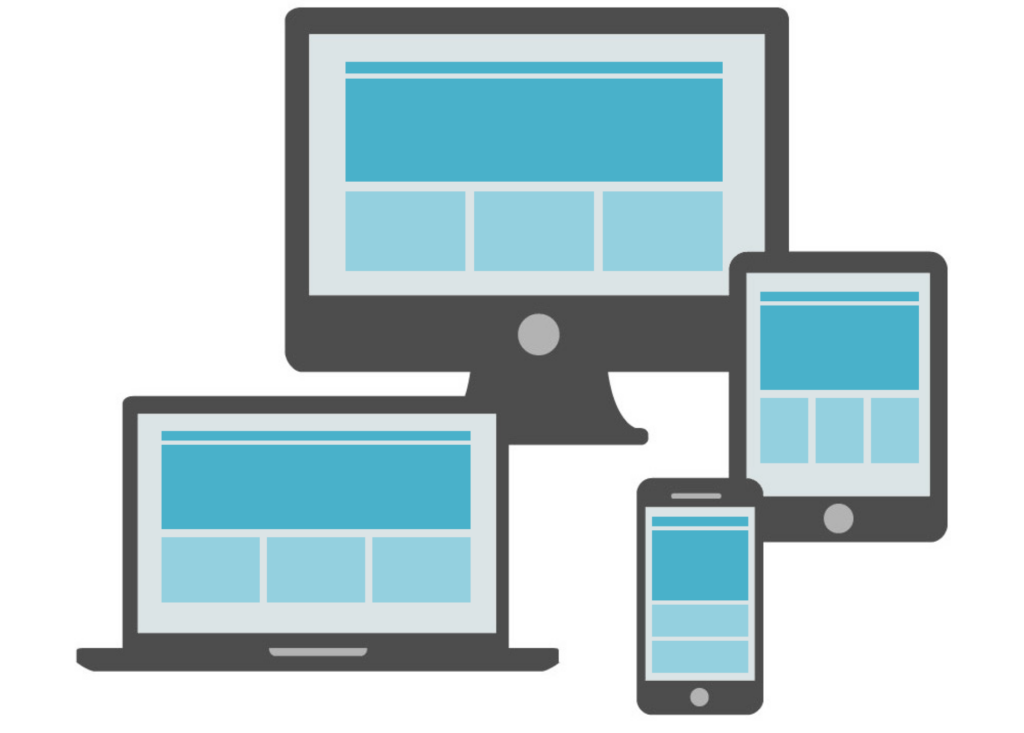
Die Besonderheit hier war und ist, dass mobile Endgeräte unterschiedlich große Bildschirme zugewiesen wurden und werden; verschiedene Hersteller bedingen unterschiedliche Bildschirmgrößen, daher unterschiedlich große Flächen, die mit Inhalten bespielt werden können.

Unterschiedlich große Endgeräte
Das hat für das Webdesign direkte Auswirkungen:
Es kann ab der Einbeziehung mobiler Endgeräte nicht mehr nur mit einer Größe gerechnet werden (zB 1080 x 1920 Pixel), sondern mit einer Vielzahl an Größen. Das bedeutet, dass sich die Webseite an unterschiedliche Formate anpassen können muss.
Für den Gestaltungsprozess hat dies zur Folge, dass auch das Layout so gestaltet wird, dass es sich flexibel an die verschiedenen Bildschirmgrößen anpasst – eben responsive. Im Layoutprozess ist daher bei jedem Schritt zu prüfen, ob resonsive Webdesign gegeben ist oder nicht.
Responsive Webdesign in der Praxis
In der Praxis bedeutet Responsive Webdesign, dass parallel gestaltet wird. Die Gestaltung wird daher nach jedem Schritt sowohl am Desktop als auch auf der mobilen Seite auf sein Aussehen hin überprüft. Von der Verfahrensweise her wird dies durch blockhaftes Umbrechen des Layouts erreicht, siehe auch Beispiel rechts oben. Da dies aktuell technisch unabdingbar ist, bleieben dem Grafik-Designer nur wenige Möglichkeiten, dies gestalterisch zu variieren.
Praktisch bedeutet dies eine mehr und mehr nivellierte grafische Sprache, da jeder Gestaltungsschritt auf das wie gesagt blockhaftes Umbrechen des Layouts abzielen muss. Das bedeutet unter anderem, dass auch kleinere Unternehmen mit der bildhaften Sprache eines Konzerns mithalten können, durch die Verwendung von sogenannten Stock-Fotos noch verstärkt. Vor den Zeiten des Responsive Webdesigns war es bei Konzernen Auftrag der Grafik- bzw. Marketingabteilung, eine eingängige und unverwechselbare Sprache zu entwickeln – responsive Webdesign macht dies deutlich schwieriger.
Einsatz von Templates
Auch der Einsatz von Templates trägt zu dieser Entwicklung bei – bei einem Template handelt es sich hier um eine Vorlage für eine Webseite , die die wichtigsten Layout- und Designelemente enthält und mit Grafik und Text befüllt wird, um die finale Seite zu erstellen.
Anders als in Print wenden sich Grafik-Designer im Webdesign an Templates; dies aus dem einfachen Grund, dass hier das blockhaftes Umbrechen des Layouts bereits vorprogrammiert ist. Das gibt dem Grafik-Designer die notwendige technische Freiheit, sich vollends auf die Gestaltung der Seite zu konzentrieren, ohne sich in technischen Details zu verlieren.
Fazit
Responsive Webdesign sorgt dafür, dass Websites unabhängig von Gerät oder Plattform korrekt dargestellt werden und bleibt somit essenzieller Bestandteil moderner Webentwicklung. Responsive Webdesign ist dabei nicht nur ein technischer Ansatz, sondern eine Gestaltungsphilosophie, gilt es doch, Inhalt darstellbar zu machen und Kommunikation zu erleichtern – daher wesentliche Parameter von Grafik-Design (und damit visueller Kommunikation) an sich. Mehr dazu im zweiten Blogbeitrag zu diesem Thema!