Mobile First ist ein Ansatz im Webdesign, bei dem die Gestaltung einer Webseite zunächst für mobile Endgeräte (Tablets, Smartphones) optimiert wird; die Anpassung an größere Bildschirme wie für Desktop-Rechner und Laptops erfolgt später. Der Ansatz trägt der zunehmenden Nutzung des Internets durch mobile Endgeräte Rechnung – Websites müssen daher auch (und vor allem) auf kleinen Bildschirmen funktionieren, was per se die größere Herausforderung ist.

Kernprinzipien des Mobile-First-Ansatzes
Fokus auf das Wesentliche
- Bei mobilen Endgeräten ist der Platz auf dem Bildschirm am stärksten begrenzt, daher müssen hier die wichtigsten Inhalte und Funktionen klar im Vordergrund stehen. Unwichtige oder sekundäre Inhalte werden zweitrangig gereiht oder komplett weggelassen.
- Es ist daher strategisch-inhaltlich sorgfältig abwägen, welche Informationen und Funktionen für den Nutzer am relevantesten sind und wie diese auch auf einem kleinen Bildschirm effizient abgebildet werden können.
- Hier hilft das Formulieren von Kernaussagen, um während der Gestaltung den Fokus auf das Wesentliche zu behalten.

Benutzerfreundlichkeit (Usability)
- Mobile Geräte haben andere Interaktionsmöglichkeiten als Desktop-Rechner – statt mit einer Maus wird auf Smartphones und Tablets via Fingergesten navigiert, was spezifische Arten der Interaktion ermöglicht und Idealfall das Surfen erleichtert.
- Die Gestaltung sollte eine intuitive Navigation ermöglichen, bei der der Nutzer mit möglichst wenigen Klicks die gewünschten Informationen erreicht. Hier wird vorwiegend auf gelernte Parameter (wie zB Einkaufswagen als Shop-Icon) zurückgegriffen, um die Interaktion so effizient wie möglich zu halten.
- Mobile Nutzer rufen Websites oft von unterwegs aus ab und haben möglicherweise nicht die Zeit oder Konzentration, sich durch komplexere Layouts oder lange Ladezeiten zu navigieren. Eine klare, schnelle und fokussierte Gestaltung ist hier entscheidend.


Performance-Optimierung
- Mobile Geräte haben oft langsamere Verbindungen und weniger leistungsfähige Hardware als im Vergleich zu Desktop-Rechnern. Es ist daher entscheidend, dass Websites trotzdem schnell laden und dabei ressourcenschonend arbeiten.
- Technologien wie Lazy Loading (das Laden von Bildern und Inhalten nur bei Bedarf), komprimierte Bilder und Minimierung von Skripten sind hier wichtige Maßnahmen.
- Der Mobile-First-Ansatz zwingt Entwickler dazu, unnötigen technischen Ballast zu vermeiden, was sich wiederum auch auf größeren Geräten in einer besseren Performance ausdrückt.

Verbessertes Google-Ranking
- Google bevorzugt Websites, die dem Mobile-First-Ansatz Rechnung tragen, was sich positiv auf ihr Google-Ranking auswirken kann. Seit 2018 wird die mobile Version einer Website bei der Indexierung und Bewertung priorisiert (Mobile-First-Indexierung).

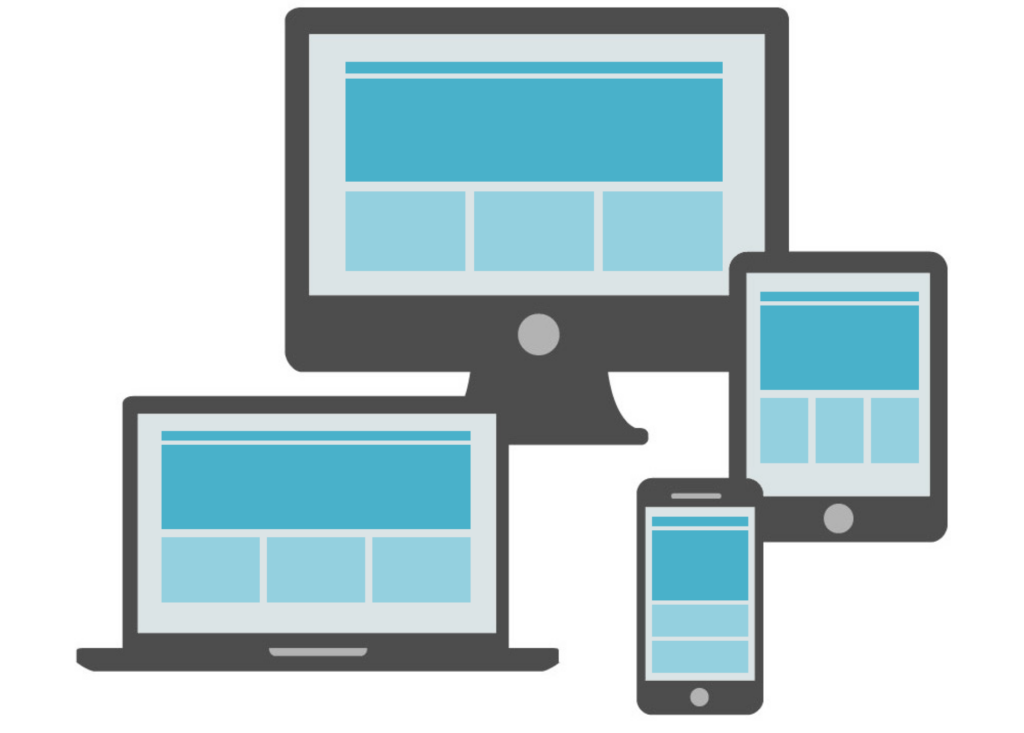
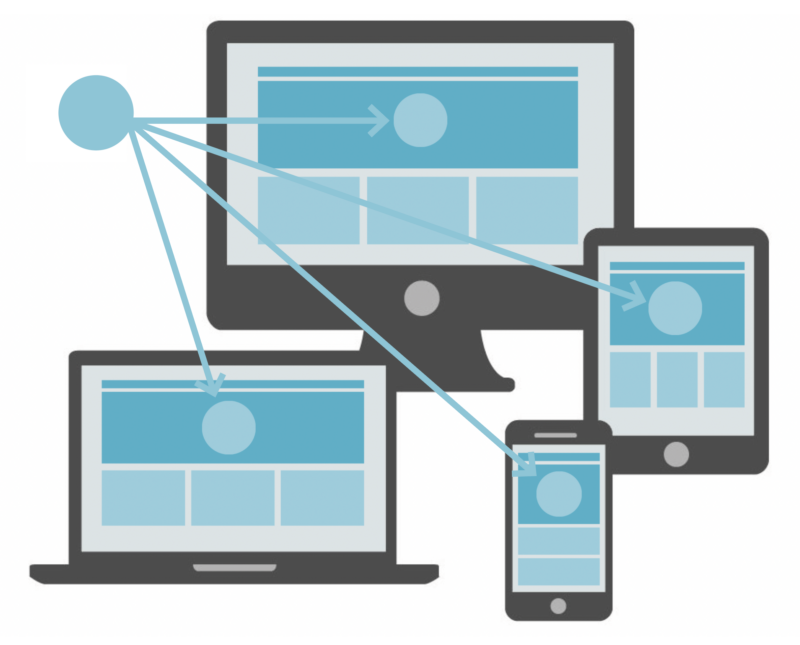
Responsive Webdesign
Responsive Webdesign bedeutet, dass sich eine Website dynamisch an die Bildschirmgröße und -auflösung des jeweiligen Endgeräts anpasst. Die Art und Weise, wie diese Anpassung aussieht, ist vom Gestalter zu bestimmen, der hier auch zum Content-Manager wird (zweitrangige Inhalte werden wie gesagt bei mobilen Endgeräten weggelassen).
VORTEILE
Optimierte Benutzererfahrung:
- Der wichtigste Vorteil von Responsive Webdesign liegt darin, dass eine durchgängige Benutzererfahrung über verschiedene Geräte hinweg möglich wird. Egal, ob jemand die Website auf einem Smartphone oder einem Desktop-Computer besucht, die Inhalte passen sich automatisch an die jeweiligen Erfordernisse an.
Verwaltung einer einzigen Website:
- Anstatt unterschiedliche Versionen für Mobilgeräte und Desktop-Rechner zu erstellen (wie es früher oft der Fall war), erfordert Responsive Webdesign nur eine einzige Website. Dies reduziert den Entwicklungsaufwand (und daher die Kosten) sowie die Notwendigkeit, mehrere Layouts parallel pflegen und aktualisieren zu müssen.
- Für die Verwaltung der Inhalte bedeutet das, dass Änderungen nur mehr an einer Stelle vorgenommen werden müssen, um allen Benutzern (unabhängig vom Gerät) die Änderungen bereitzustellen.
NACHTEILE
- Da die Website auf eine Vielzahl von Geräten zugeschnitten werden muss, können Kompromisse bei der Gestaltung notwendig werden. Die vielzitierte Konzentration auf das Wesentliche hat zur Folge, dass Websites in ihrem Aussehen zunehmend austauschbar werden – der prinzipiell notwendig gewordene grafische Minimalismus führt zu einer (ungewollten) Nivellierung der gestalterischen Sprache.



Fazit
Die steigende Dominanz mobiler Endgeräte macht den Mobile-First-Ansatz mittlerweile unverzichtbar, sein Einsatz ist reales Erfordernis geworden. Die Vorteile liegen in einer breiteren Nutzbarkeit einer Webseite, die Nachteile in der zunehmenden Austauschbarkeit der Gestaltungssprache. Hier bedarf es einiges an Geschick, um den richtigen Mittelweg und somit das Ausloten der bestmöglichen Balance zu finden.
