Grafischer Minimalismus
Grafischer Minimalismus ist ein Gestaltungsansatz, der darauf abzielt, visuelle Elemente auf das Wesentliche zu reduzieren und auf überflüssige Details zu verzichten.
Grafischer Minimalismus ist ein Trend, der in den letzten Jahren in die Gestaltung an sich eingegriffen hat und in allen Bereichen des Grafik-Designs wie zB Print oder Web zu beobachten ist (siehe zB Verpackungen im Supermarkt, die eine immer einfachere Sprache sprechen). Dieses Phänomen lässt sich ganz einfach durch die Flut visueller Signale erklären, der wir in unserem Alltag ausgesetzt sind – durch die Verwendung von mobilen Endgeräten noch um ein Vielfaches verstärkt. Bei mobilen Endgeräten kommt noch die Notwendigkeit hinzu, all diese Daten auf möglichst kleinem Platz unterzubringen.
Grafischer Minimalismus versucht, hier ordnend einzugreifen und den visuellen Datenstrom auf ein absolutes Minimum zu reduzieren – auf den Kern der Aussage. Diese Funktion hat Grafik-Design seit jeher inne, allerdings wurde sie noch nie so breit und von so vielen Unternehmen wie jetzt eingesetzt. So gesehen ist Minimalismus mehr als ein Trend, es ist mehr ein notwendiges Vehikel, um den visuellen Datenstrom zu bewältigen.

Wurzeln des grafischen Minimalismus
Eine der Wurzeln des grafischen Minimalismus ist in der Bildenden Kunst zu finden; dort strebt Minimalismus nach Objektivität, schematischer Klarheit und Logik – die Minimal Art. Diese Kunstbewegung entstand in den USA der 60er Jahre, die auf die Reduktion von Formen, Farben und Materialien hinzielte. Künstler wie Donald Judd, Carl Andre und Agnes Martin schufen minimalistische Werke, die später auch das Design beeinflussten.
Bauhaus: Das Bauhaus war eine berühmte Kunst- und Designschule in Deutschland, die von 1919 bis 1933 tätig war. Das Bauhaus lehrte die Ideale der Einfachheit, Funktionalität und klaren Formen, die später zu Grundprinzipien des Minimalismus wurden.
De Stijl: Die niederländische Kunstbewegung De Stijl entstand, in den frühen 1920er Jahren; sie engagierte sich für die Verwendung von klaren Linien, geometrischen Formen und reduzierter Farbtonalität. Die Mitglieder dieser Bewegung, (darunter Künstler wie Piet Mondrian und Gerrit Rietveld) beeinflussten so den Minimalismus.
Swiss Style: In der Schweiz der 1950er und 1960er Jahre entwickelte sich der Swiss Style, das für seine klare Typografie, geometrischen Formen und visuelle Hierarchie bekannt wurde. Designer wie Max Miedinger oder Josef Müller-Brockmann prägten diesen Stil mit. Der Swiss Style beeinflusste den Minimalismus weltweit.
Konstruktivismus: Der Konstruktivismus war eine avantgardistische Kunstbewegung, die in Russland während der frühen 1920er Jahre entstand. Seine visuelle Sprache ist geprägt von geometrischen Formen, klaren Linien und industriellen Materialien. Diese Prinzipien hatten einen starken Einfluss auf das klassische Grafik-Design und damit auch auf den grafischen Minimalismus.


Grafischer Minimalismus als grundlegende Sprache
Wie die Bildbeispiele oben zeigen, reduziert der Minimalismus Formen und Aussage auf das absolute Minimum – historisch gesehen ist dies die Abwendung von den komplexen und überladenen Stilistiken des späten 19. Jahrhunderts und der Jahrhundertwende. Eingesetzt wurde der grafische Minimalismus (bevor er zum Trend wurde) vor allem im Kunst- und Kulturbereich, also dort, wo ein natürliches Naheverhältnis zu Kunst an sich gegeben ist.
Auch hier war und ist der Minimalismus (nun im Grafik-Design) als bewusstes Abwenden von den überladenen visuellen Stilistiken des werblichen Grafik-Designs zu sehen. Deutlich zu sehen ist dies im Supermarkt, wenn wir eine grafisch minimierte Verpackung vergleichen mit einer älteren Verpackung, die dem grafischen Minimalismus noch nicht folgt – hier wird der Vorteil von grafischem Minimalismus deutlich. Der Blick wird bei der reduzierten Variante deutlich mehr geschärft, die Aussage der Verpackung tritt wesentlich besser in Funktion.
Klassisches Grafik-Design vs. Werbegrafik
Dieses Ringen um grafische Vereinfachung war schon immer zu beobachten und schon immer Teil des Gestaltungsprozesses. Klassisches Grafik-Design hat und hatte seit jeher ein Naheverhältnis zur Kunst und damit zu ihren Strömungen, auch der der Minimal Art. Das Vereinfachen der grafischen Sprache war und ist ein Hauptkriterium von klassischem Grafik-Design.
Demgegenüber steht und stand die Werbegrafik, die mit anderen Parametern arbeitet als klassisches Grafik-Design. Werbegrafik war quasi der verlängerte Arm der Marketingabteilungen, die mit anderen Vorstellungen an die Sache gingen, was visuell auszusagen ist. Hier war das Maximum an Fülle ausschlaggebend, um den jeweiligen Touchpoint (daher den Berührungspunkt) mit dem Betrachter möglichst breit auszufüllen – daher möglichst viel Informationen statt Reduktion auf des Wesentliche.
Diese Diskrepanz lässt sich auch durch die Ausbildung eines Grafik-Designer erklären: hier ist das Beherrschen der Reduktion (und daher des Minimalismus) zentraler Teil des Lehrplanes. Die Reduktion ist sozusagen so etwas wie ein eingelernter Reflex, der bei jedem Arbeitsschritt in Erscheinung tritt – von der Wahl eines Bildes über die Textgestaltung bis hin zum Layout an sich.
Neu ist, dass noch nie so viele Unternehmen wie jetzt mit dem grafischen Minimalismus konform gehen – auch hier hilft wieder der Blick in den Supermarkt: noch nie so viele Marken wie jetzt setzen auf Simplizität, Einfachheit und klare Formen. Es scheint, als habe sich das klassische Grafik-Design nun auch auf breiter Basis durchgesetzt, eine Tendenz, die in den nächsten Jahren anhalten wird.
Grafischer Minimalismus im Webdesign
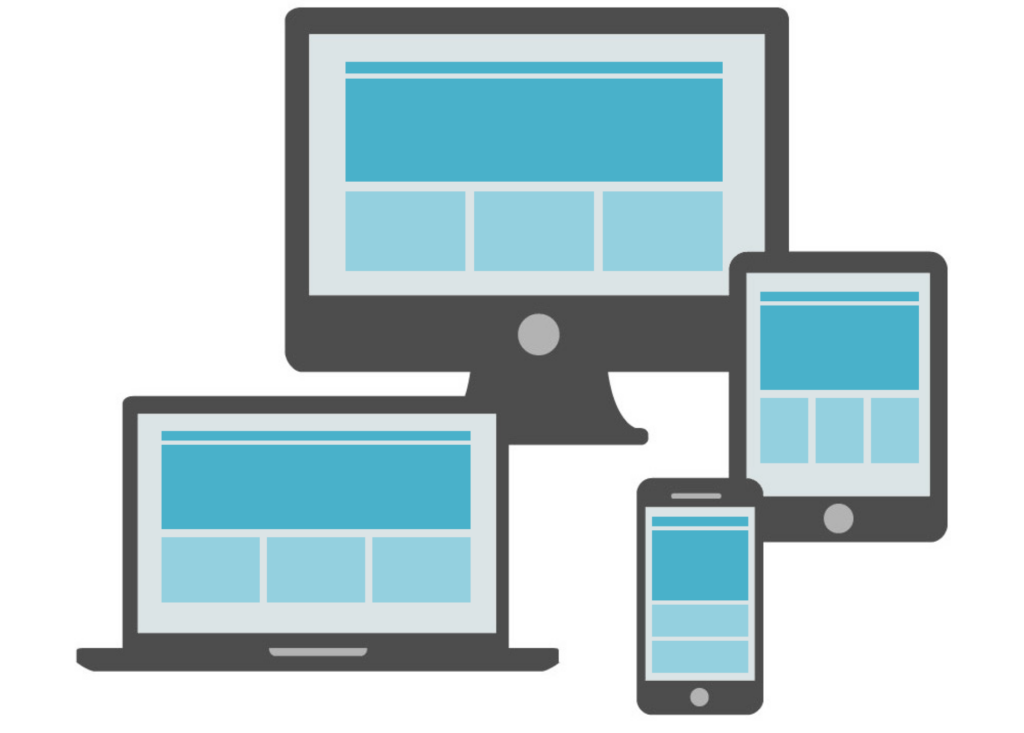
Beobachten lässt sich grafischer Minimalismus vor allem auch im Webdesign, wo unterschiedliche Seiten eine mehr und mehr nivellierte grafische Sprache sprechen. Bedingt ist das im Webdesign auch durch das notwendig gewordene Responsive Design, daher durch die erforderliche Fähigkeit einer Seite, auf verschiedenen Geräten (und damit Bildschirmgrößen) optimal angezeigt zu werden. Damit Responsive Design richtig funktioniert, müssen die einzelnen Elemente blockartig angeordnet sein – und genau diese notwendige blockartige Anordnung ist es dann auch, die die Seiten ähnlich aussehen lässt.
Blockartige Anordnung
Siehe dazu das Beispiel rechts: das Layout funktioniert über verschiedene Geräte hinweg – allerdings nur deshalb, weil alle Elemente wie gesagt notwendigerweise bockartig gestaltet sind, um die responsive Anpassung der Inhalte auch gewährleisten zu können (das Beispiel verdeutlicht das recht anschaulich). Responsive Webdesign ist ohne diese Blockstruktur aktuell nicht denkbar.
Notwendigkeit von responsive Webdesign
Größe und Auflösung von Displays können erheblich variieren (man denke hier nur an die unterschiedlichen Größen von Desktop-PCs, Laptops, Tablets, Smartphones und TV-Geräten). Aus diesem Grund sind Erscheinungsbild und Bedienung einer Website stark abhängig vom jeweiligen Endgerät.
Das bedeutet für das Layout, dass nicht mehr mit starren Größen gearbeitet werden kann (so, wie es ja im Printdesign der Fall ist) – es muss geräteübergreifend gestaltet werden, wofür es einiges an Übung braucht. Hier kommt es auf die Erfahrung des Grafik-Designers an, dies in zugleich ansprechender Form umzusetzten.