Unter aktuellem Webdesign ist die Gestaltung von Websites der letzten 3-4 Jahre bis heute zu verstehen. Zu beobachten ist hier eine zunehmende Homogenität der Seiten – die Seiten werden formal-grafisch weitestgehend austauschbar, nur die Inhalte sind unterschiedlich. Ein Faktor hierfür ist das gelernte Sehen; die Gestalter der Webseiten gehen sozusagen auf Nummer Sicher, indem die Abweichung von bereits gelernten Parametern vermieden und der konsistente Eindruck von bereits bestehenden Sites quasi übernommen wird.
Gestalterische Auswirkungen
Dieses Vorgehen hat die Austauschbarkeit von aktuellen Webseiten zu Folge; war früher noch eine Varianz in der Gestaltung erkennbar, verschwimmen nun die Grenzen der unterschiedlichen Websites – so, als wären sie Teil eines einzigen übergeordneten Medienformats. Das impliziert auch, dass die Größe eines Unternehmens nicht mehr anhand seiner Website erkannt werden kann, greifen doch alle aktuellen Seiten auf die gleichen formal-grafischen Parameter und Gestaltungsraster zurück, gleich, ob es sich um einen Konzern oder ein Kleinunternehmen handelt.


Technische Aspekte
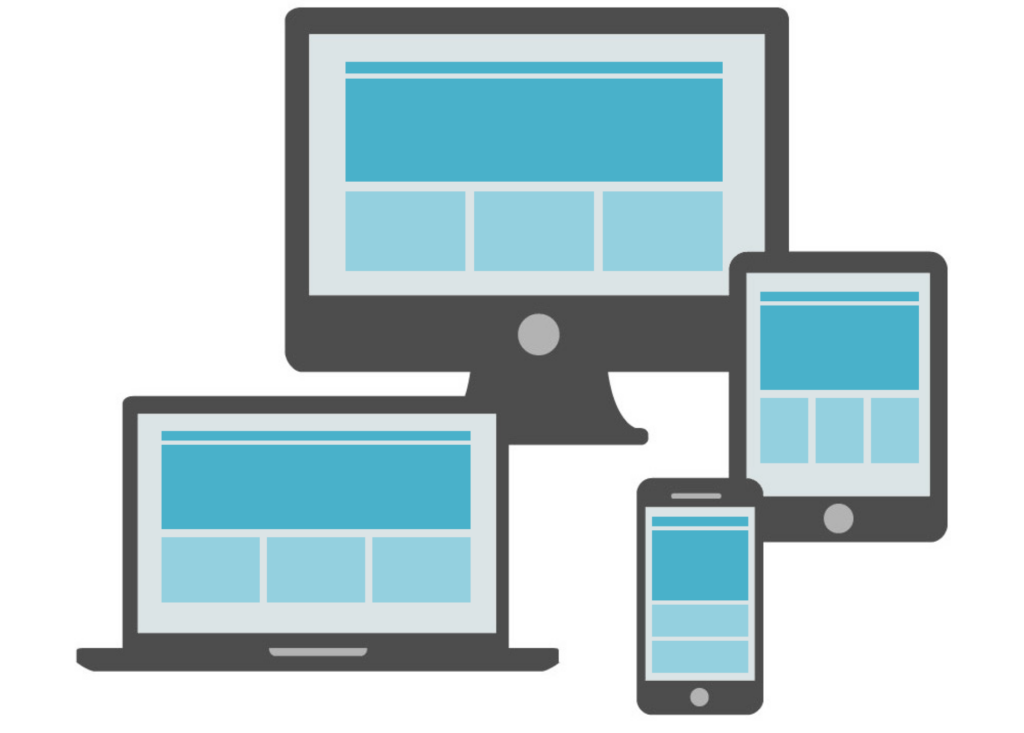
Zentraler Aspekt moderner Webseiten ist ihre Fähigkeit, sog. responsive zu sein – daher auf ihre Fähigkeit, auf unterschiedlich großen Endgeräten korrekt angezeigt werden zu können. Rein formalistisch gesehen gelingt dies nur durch blockhafte Gestaltung (siehe Beispiel); die Blöcke umbrechen bei unterschiedlichen Endgeräten jeweils anders. Der Inhalt der Blöcke variiert, es können Texte, Bilder und Grafiken sein, mithin der Content der Webseite. Auch hier ist eine zunehmende Nivellierung erkennbar, greifen doch die Webseiten zB einer bestimmten Branche auf ähnliche oder gleiche Keywords zurück, um via Google gefunden werden zu können. In Summe kommt es wie gesagt zur Austauschbarkeit von Websites (einer Branche). Hier ist nun die Kreativität des Gestalters gefragt, trotz der technischen Zwänge einen eingängigen und sich unterscheidenden Firmenauftritt zu entwickeln.
Formaler Aufbau
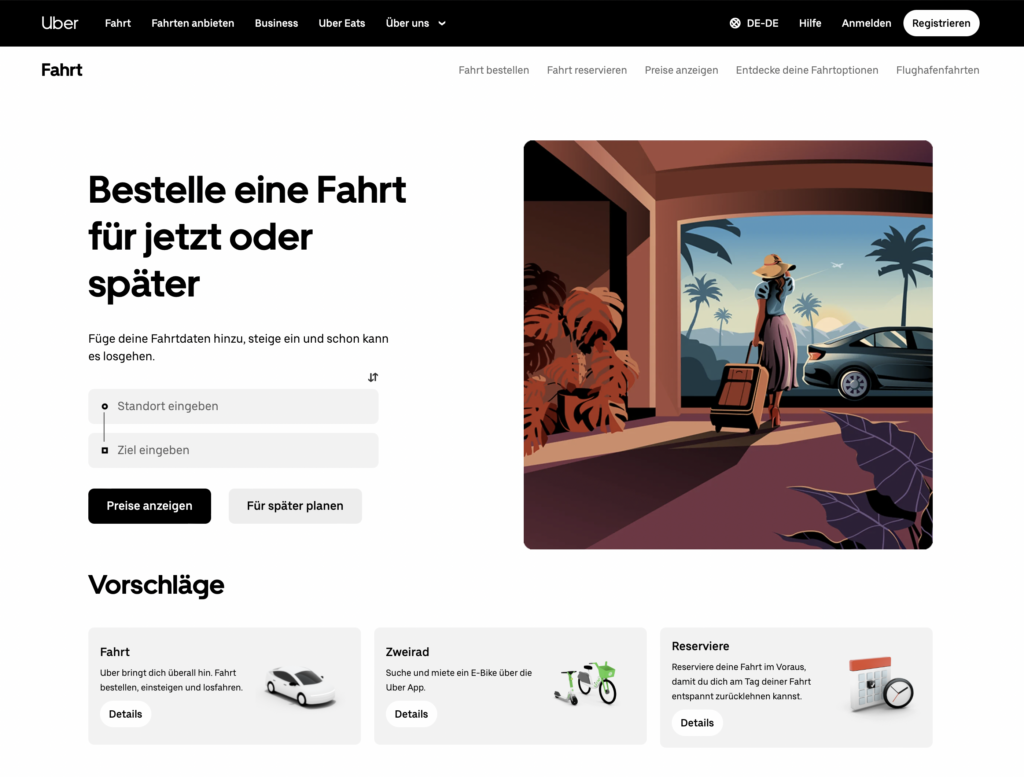
Rein formal gesehen baut sich eine Webseite aktuell wie folgt auf:
- Zuoberst steht das Menü (idealerweise mit maximal 4 Punkten). Dieses kann bei Bedarf so eingerichtet werden, dass es am Bildschirmrand angeheftet bleibt, wenn gescrollt wird (sog. Sticky Menue).
- Danach folgt das Kernstück jeder Startseite, der sogenannte Kopfteil – dieser besteht zumeist aus einem Bild mit eingängiger Überschrift (dies kann via einem Slider erweitert werden)
- Unter dem Kopfteil werden zumeist 3-4 Punkte blockartig hervorgehoben, zumeist mit jeweils einem Icon und passendem Text
- gefolgt von Fließtext, meist mit einer Überschrift vorangestellt
Fazit
Aktuelles Webdesign erfüllt seinen Zweck hervorragend, das Problem der Austauschbarkeit bleibt allerdings bestehen. Die einzige Möglichkeit einer ausreichenden Unterscheidung kann nur via dem präsentieren Material geschehen, zB via kreativer Bildauswahl oder außergewöhnlichen Texten. Es bleibt jedenfalls spannend, wie sich dieses Medienformat entwickeln wird (zB wie kann das Problem der visuellen Austauschbarkeit rein strukturell gelöst werden etc)