Schriftschnitt
Eine wichtige Unterscheidung für den Einstieg in das Thema ist die Unterteilung in Schriftfamilie und Schriftgattung. Schriftfamilie bezeichnet immer eine bestimmte Schrifttype (zB Arial) mit all ihren Schnitten (dh Regular, Bold etc), während Schriftgattung die Zugehörigkeit dieser Schrift (dh der Arial) zu einer der größeren Schriftklasse bezeichnet (in unserem Fall Zugehörigkeit der Arial zu den Sans Serif-Schriften, mehr dazu in diesem Blogbeitrag).
Einteilung nach Schriftschnitten generell
Die generelle Einteilung nach Schriftschnitten umfasst
- Schriftstärken
-
Buchstabenbreite bzw. Laufweite
-
Kursiv und Nicht-Kursiv

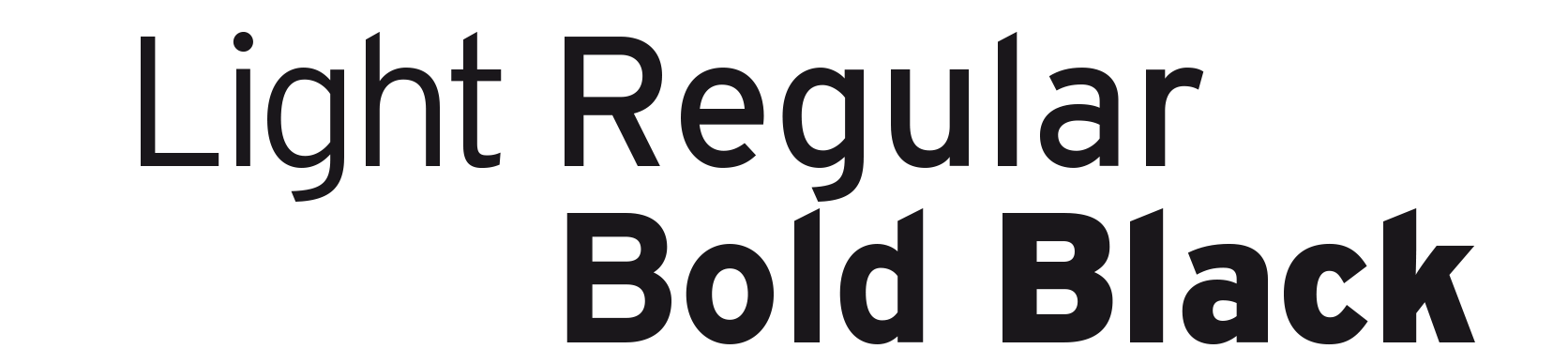
1. Schriftstärken
Die klassische Einteilung einer Schriftfamilie erfolgt in die Stärken Light, Regular, Bold und Black. Diese Unterteilung lässt sich aber noch weiter verfeinern (siehe rechts), je nachdem, ob diese weiteren Unterteilungen an Schriftstärken vom Schriftgestalter auch berücksichtigt und als wichtig für die Schriftart an sich erachtet wurden. Einige der am meisten verwendeten Schriftarten (wie die FF DIN oder die Interstate) verfügen nur über die oben dargestellten vier Schriftstärken, was ihrer Popularität aber keinerlei Abbruch tut.
Die Bereitstellung von so vielen Schriftstärken wie möglich kann auf der anderen Seite sehr wohl ein Kriterium für den Auswahlprozess sein – besonders, wenn man mit der Notwendigkeit konfrontiert wird, möglichst viele Gewichtungen vornehmen zu müssen: gerade bei internationalen Konzernen ist das tief gestaffelte Vorhandensein von „soviel Schriftstärken wie möglich“ definitiv gegeben, was sich auch in der extensiven Bereitstellung von neuen Schriftarten samt vielfältigen Stärken widerspiegelt.

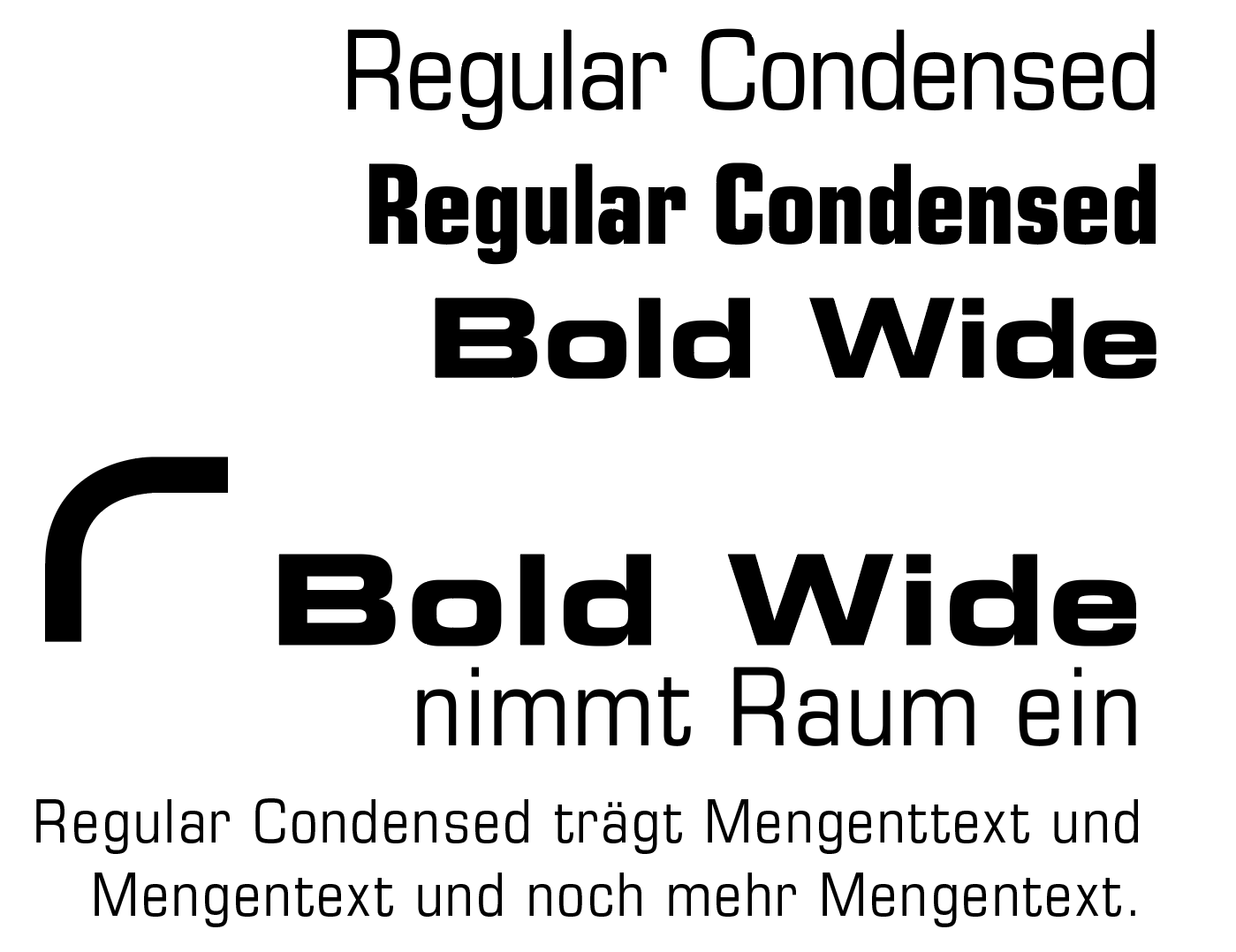
2. Buchstabenbreiten
Eine weitere Einteilung von Schrift ist die in ihre Buchstabenbreite bzw der Laufweite, die sich daraus ergibt (weniger breite Buchstaben ergeben insgesamt einen schmäleren Schriftbereich, die Schrift „läuft“ daher wengier breit; für Wide gilt das gleiche vice versa).
Dies ist wieder einer der notwendigen Hilfsmittel aus der Trickkiste des Grafik-Designs: viel Text auf wenig Platz bedarf daher einer sog. Condensed-Schriftart, bei wenig Text auf viel Breite (und dabei gleichbleibender Höhe) ist Wide das Mittel der Wahl.
Die Wahl, ob Condensed oder nicht, kann aber auch eine rein stilistische Frage sein: generell gesprochen steht Condensed für Parameter wie Kompaktheit, Zielbewusstsein, Kürze, Prägnanz. Ein quasi „dynamisches“ Unternehmen kann sich daher durchaus für eine Condensed-Schrift (in ihren hervorgehobenen Texten) entscheiden, auch wenn in der Anwendung selbst genug Platz vorhanden ist – hier kommt das Element der „psychologischen Schriftwirkung“ zum Tragen.
Wide-Schriften (auch Extended genannt) kommen überwiegend für Überschriften zum Einsatz und dann vor allem dort, wo es um maximale Raumnahme geht, zB bei einem sehr selbstbewußten Unternehmen, das dies auch dergestalt ausdrücken möchte.

3. Kursiv & Nicht-Kursiv
Eine weitere Unterteilung ist die in Kursiv und Nicht-Kursiv. Kursiv bedeutet immer schräg gestellt und ist synonym mit dem Begriff Italic (beide benennen das gleiche, in den Schriftsätzen selbst wird meist der Begriff Italic bevorzugt).
Als Gegenbegriff zu Italic hat sich der Begriff Plain etabliert; er bezeichnet also das eigentlich „normale“ Aussehen einer Schrift, daher ohne Schrägstellung. Auch kommt dieser Begriff in Schriftsätzen nur dann zur Anwendung, wenn diese auch über den Schriftstil Italic verfügen (siehe Beispiel rechts). Ist dieser nicht in der jeweiligen Schriftfamilie enthalten, bleibt die eingangs erläuterte Einteilung in Light, Regular, Bold und Black bestehen (alle daher ohne den Namenszusatz Plain).
Auch hier tritt das sog. „psychologische Element“ von Schrift wieder in Erscheinung: Ähnlich wie bei Condensed werden auch hier bestimmte Eigenschaften mit dem Schriftstil an sich assoziiert – vor allem durch seine Schrägstellung alleine (und daher rein visuell bedingt) wird Kursiv gerne mit Begriffen wie dynamisch, kraftvoll etc. verbunden, unabhängig von dem dabei gebildeten Wort (einem Sportrennläufer vergleichbar, der voran gebeugt ins Ziel läuft).
Auch dies ist ein gutes Beispiel, wie Grafik-Design Form und Inhalt zusammenbringt: Die Aussage (= Inhalt, die Bedeutung des Wortes an sich) erhält ihre verstärkende Form (= ihren Schriftstil bzw. Schriftschnitt), um das Gezeigte so kompakt und dicht wie möglich kodiert in das Blickfeld des Betrachters zu bringen.


Fazit
Schriftschnitte spielen eine zentrale Rolle in der Typografie und sind essenziell für die visuell-konzeptive Gestaltung von Texten. Sie beeinflussen direkt die Lesbarkeit des Textes und somit auch dessen ästhetisch-strukturelle Wirkung. Längere Textpassagen zB lassen sich via Hervorhebungen besser gliedern, was die Lesbarkeit des Textes erhöht. Vor Verwendung einer Schrift ist vom Grafik-Designer daher zu klären, welche (und ob) Schriftschnitte vorliegen; verfügt zB nur über einen Schriftschnitt, so fällt seine Verwendung für die Gestaltung von Fließtexten aus und es ist eine passende Alternative zu finden (Mangel an Differenzierungsmöglichkeiten). Für Headlineschriften reicht in der Regel ein Schriftschnitt.